Bootstrap
Bootstrap je svobodná a otevřená sada nástrojů kaskádových stylů pro tvorbu webu a webových aplikací.[1] Obsahuje návrhářské šablony založené na HTML a CSS, sloužící pro úpravu typografie, formulářů, tlačítek, navigace a dalších komponent rozhraní, stejně jako další volitelná rozšíření programovacího jazyka JavaScriptu. Pro použití Bootstrapu jsou nutné základní znalosti HTML a CSS, interaktivní prvky jako jsou tlačítka, boxy, menu a další kompletně nastavené a graficky zpracované elementy je totiž možné vložit pouze pomocí HTML a CSS.[2]
 | |
| Aktuální verze | 5.1.3 (9. října 2021) |
|---|---|
| Operační systém | multiplatformní software |
| Platforma | Webová platforma Microsoft Windows |
| Vyvíjeno v | JavaScript, kaskádové styly, HyperText Markup Language a Sass |
| Typ softwaru | CSS framework a svobodný a otevřený software |
| Licence | licence MIT |
| Web | getbootstrap |
| Některá data mohou pocházet z datové položky. | |

Dějiny
Rané začátky
Bootstrap, původně pojmenovaný Twitter Blueprint, vyvinuli Mark Otto a Jacob Thornton na Twitteru jako rámec pro podporu konzistence mezi interními nástroji. Před Bootstrapem se pro vývoj rozhraní používaly různé knihovny, což vedlo k nekonzistencím a vysoké zátěži údržby. Podle vývojáře Twitteru Marka Otta:
Se super malou skupinou vývojářů jsme se dali dohromady, abychom navrhli a postavili nový interní nástroj a viděli jsme příležitost udělat něco víc. Prostřednictvím tohoto procesu jsme viděli sami sebe vybudovat něco mnohem podstatnějšího než jiný interní nástroj. O měsíce později jsme skončili s ranou verzí Bootstrap jako způsob, jak dokumentovat a sdílet společné designové vzory a aktiva v rámci společnosti.[3]
Po několika měsících vývoje malou skupinou začalo do projektu přispívat mnoho vývojářů z Twitteru v rámci Hack Week, týdne ve stylu hackathonu pro vývojový tým Twitteru. Byl přejmenován z Twitter Blueprint na Bootstrap a vydán jako open-source projekt 19. srpna 2011.[4] Nadále jej udržují Mark Otto, Jacob Thornton, malá skupina hlavních vývojářů a velká komunita přispěvatelů.[5]
Původ
Slovo bootstrap původně znamenalo poutko u boty, štrupli.[6]
V oblasti informačních technologií bootstrap představili Mark Otto a Jacob Thornton jako framework podporující konzistenci mezi interními nástroji. Před Bootstrapem byla pro vývoj rozhraní využívána řada knihoven, což vedlo k nekonzistenci zdrojových kódů a velké náročnosti na údržbu. Vývojář Mark Otto o něm prohlásil: „Velmi malá skupina vývojářů společně se mnou měla za úkol navrhnout a vybudovat nový interní nástroj a viděla příležitost udělat něco více. Skrze tento proces jsme chtěli vytvořit něco o moc důležitějšího než další nástroj pro vnitřní využití. O měsíc později jsme skončili s první verzí Bootstrapu jako metodou k dokumentaci a sdílení běžných designových vzorů a přínosů ve společnosti.“[7]
V srpnu 2011 byl vydán Twitter Bootstrap jako otevřený software a v únoru 2012 se stal nejoblíbenějším developerským projektem na GitHubu.
Funkce
Výhodou tohoto souboru nástrojů je snadné zpracování jakéhokoliv uživatelského rozhraní ve webové aplikaci a nerozhoduje, zda to je například uživatelské rozhraní v administraci back-endových nebo front-endových aplikací. Bootstrap je kompatibilní s poslední verzí všech hlavních prohlížečů a elegantně se přizpůsobuje použití na starších prohlížečích jako je Internet Explorer 8. Od verze 2.0 také podporuje responzivní design. To znamená, že se rozložení stránky dynamicky přizpůsobuje s ohledem na používané zařízení (stolní počítač, tablet, mobilní telefon).
Bootstrap má otevřenou licenci a je dostupný na GitHubu. Vývojáři jsou povzbuzováni k účasti na projektu a vytváření jejich vlastního podílu na platformě. Nedávno členové komunity přeložili dokumentaci Bootstrapu do mnoha různých jazyků, včetně čínštiny, španělštiny a ruštiny. Česká verze prozatím chybí.
Struktura a funkce
Bootstrap je modulární a sestává v zásadě ze série LESS kaskádových stylopisů (html stránek), které implementují různorodé komponenty sad nástrojů. Komponenty bootstrapu jsou zahrnuty ve stylopisu bootstrap.less. Vývojáři si mohou přizpůsobit soubor Bootstrap samostatně výběrem komponent, které chtějí použít pro svůj projekt. Nastavení jsou možná do určité míry skrze centrální konfigurační stylopis. Hlubší změny jsou možné pomocí LESS deklarací. Užití jazyka stylopisu LESS umožňuje používání proměnných, funkcí, vnořených selektorů atd.
Základní forma Bootstrapu jsou kompilované soubory, které lze použít na kterémkoliv webovém projektu. Bootstrap poskytuje kompilované CSS a JS (bootstrap.*), stejně jako kompilované a minimalizované CSS a JS soubory (bootstrap.min.*). Obrázkové soubory jsou komprimované pomocí ImageOptim, což je Mac aplikace pro komprimování PNG souborů. Twitter Bootstrap je závislý na javascriptové knihovně jQuery.
Od verze 2.0 obsahuje konfigurace Bootstrapu v dokumentaci také speciální volbu „Customize“. Navíc vývojáři mohou volit formu požadovaných součástí a jejich nastavení, pokud je třeba. Následně vygenerovaný balík již obsahuje před-vytvořený CSS stylopis. Systém mřížek a responzivní webový design je standardně s 1170 px širokým mřížkovým layoutem. Případně může vývojář použít šířku layoutu řízenou proměnnou. Pro oba případy má sada nástrojů čtyři variace vytváření různých rozlišení a typů zařízení: mobilní telefony, portrét a krajina, tablety a počítače s nízkým a vysoký rozlišením. Každá varianta reguluje s šířkou sloupců.
Po stažení a rozbalení souboru naleznete tuto strukturu:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
├── js/
│ ├── bootstrap.js
│ ├── bootstrap.min.js
└── img/
├── glyphicons-halflings.png
└── glyphicons-halflings-white.png
Adresáře se stylopisy, skripty a obrázky si lze ve vlastním projektu přejmenovat (a adekvátně k tomu urovnat odkazy k nim). Od novějších verzí Bootstrap opustil cestu vlastních obrázků a od verze 4.0 i vektorové grafiky prostřednictvím vlastních fontů.
Stylopis CSS
Bootstrap poskytuje sadu stylopisů, které poskytují základní definice stylů pro všechny klíčové části HTML. Ty poskytují jednotný, moderní vzhled pro formátování textu, tabulek a formulářových prvků.
Znovu využitelné komponenty
Vedle obvyklých HTML prvků, bootstrap obsahuje další běžně využívané prvky uživatelského rozhraní. To zahrnuje tlačítka s pokročilými možnostmi nastavení a funkcemi (např. seskupování tlačítek nebo tlačítka s drop-down menu, vytváření navigačních listů, horizontální, či vertikální záložky, navigace, drobečková navigace, stránkování, atd.), štítky, pokročilé možnosti typografie, generování náhledů, varovná oznámení a panel průběhu.
Komponenty

Bootstrap je dostupný s několika JavaScriptovými komponenty ve formě jQuery plug-inů. Ty poskytují rozšiřující možnosti uživatelského rozhraní jako dialogová okna, tooltipy, atd. Také rozšiřují funkcionalitu dosavadních prvků uživatelského rozhraní, to zahrnuje např. funkci auto-doplňování pro vstupní formulářová pole. Ve verzi 4.0 jsou podporovány následující tyto komponenty:
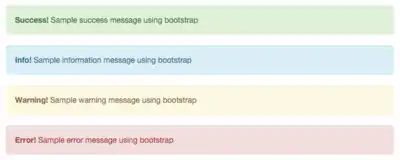
- Alerts (zprávy o chybě, úspěchu, varování, informaci),
- Badge (notifikační texty typu: počet nepřečtených zpráv)
- Breadcrumb (drobečková navigace)
- Buttons (tlačítka),
- Button group (skupina tlačítek)
- Card (štítky/kartičky)
- Carousel („kolotoč“ obrázků)
- Collapse (efekt pro smrsknutí obsahu elementu),
- Dropdowns (rozbalovací políčka s nabídkou),
- Forms (formuláře)
- Input group (skupina vstupních/formulářových prvků)
- Jumbotron (největší prvek stránky)
- List group (stylizované seznamy)
- Media (styly pro zobrazení médií – obrázků, videí, …)
- Modal (modální dialogová okna/layovery),
- Navs (prvky v navigační liště)
- Navbar (navigační lišta)
- Pagination (stránkování)
- Popovers (otevírací okna),
- Progress (znázornění průběhu nějaké operace nebo procesu)
- Scrollspy (ukazatel nadpisu, k němuž je aktuálně posunutá stránka),
- Tabs (přepínatelné prvky, z nichž je zobrazen právě jeden),
- Tooltips (bublinková nápověda),
Řada z těchto komponent má implementované JavaScriptové funkce, pomocí kterých je lze ovládat. Pro některé z nich Bootstrap definuje též události, na které si uživatelé mohou „navěsit“ spuštění vlastního kódu (např. při vyvolání nebo zavření modálního okna).
Mřížkový systém
Bootstrap už od jedné z prvotních verzí implementoval tzv. mřížkový systém. Ten funguje v součinnosti se zlomovými body pro šířku okna. V mřížkovém systému lze jednotlivým elementům říci, jaký zlomek z šířky rodičovského elementu mají zabírat. To se dělá přidáváním správné třídy správným elementům.
<div class="row">
<div class="col-lg-3 col-md-4">
Postranní panel
</div>
<div class="col-lg-9 col-md-8">
Hlavní panel
</div>
</div>
Ve výše uvedeném příkladu se dva elementy v rodičovském elementu (postranní a hlavní panel) nastylují tak, aby pro velikost (nebo rozsah šířek oken) lg (large) zabíraly 3/12 (tj. 1/4) resp. 9/12 (tj. 3/4) šířky rodičovského elementu a pro velikost md (medium) byl tento poměr 4/12 a 8/12, tedy 1/3 a 2/3. Pro velikost sm (small) a xs (extra small) nebudou vedle sebe, ale pod sebou (implicitní chování). Jmenovatel těchto zlomků, 12, lze v konfiguraci změnit, ale vzhledem k jeho dobré dělitelnosti to většinou není potřeba. A současně, přesnost rozdělení na dvanáctiny stejně jako možnost rovnoměrného rozdělení prvků po celé šířce na poloviny, třetiny, čtvrtiny, šestiny a dvanáctiny stačí pro naprostou většinu případů.
Příklad
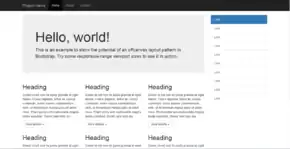
Běžná HTML šablona:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap vzor</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
</head>
<body>
<h1>Ahoj, světe!</h1>
</body>
</html>
Pokud chceme ze šablony vytvořit se šablonou Bootstrapu, stačí vložit vhodné JS a CSS soubory:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap vzor</title>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet" media="screen">
<script src="js/bootstrap.min.js"></script>
</head>
<body>
<h1>Ahoj, světe!</h1>
</body>
</html>
Použití
K využití Bootstrapu na svojí stránce musí vývojáři stáhnout CSS stylopis Bootstrapu a odkázat na něj v hlavičce HTML souboru. (Také je možno kompilovaný formát CSS souboru ze stažených LESS stylopisů.) Pro využití JavaScriptových komponentů je nutné je v HTML dokumentu definovat až po knihovně jQuery.
Odkazy
Reference
V tomto článku byl použit překlad textu z článku Bootstrap (front-end framework) na anglické Wikipedii.
- Bootstrap tutorial [online]. W3school [cit. 2014-11-11]. Dostupné online.
- Bootstrap [online]. Bootstrap [cit. 2013-05-30]. Dostupné online.
- ROGET, Peter Mark. 2031 FROM PETER MARK ROGET 23 February 1809. [s.l.]: Oxford University Press Dostupné online.
- HSIEH, Yuli Patrick; MURPHY, Joe. Total Twitter Error. Hoboken, NJ, USA: John Wiley & Sons, Inc. Dostupné online. S. 23–46.
- CARLYLE, Thomas. CROWN-PRINCE RETRIEVED: LIFE AT CUSTRIN NOVEMBER 1730-FEBRUARY 1732. Cambridge: Cambridge University Press Dostupné online. S. 342–406.
- HAIS, Karel; HODEK, Břetislav. Velký anglicko-český slovník. I., A–M. V nakl. Leda 1. vyd., v nakl. Academia 3., přeprac. vyd. Voznice: Leda; Praha : Academia, 1997. 1504 s. ISBN 80-85927-35-7, ISBN 80-200-0673-7.
- Bootstrap in A List Apart #342 [online]. Mark Otto, 2012-01-17 [cit. 2012-03-05]. Dostupné online.
Související články
Externí odkazy
 Obrázky, zvuky či videa k tématu Bootstrap na Wikimedia Commons
Obrázky, zvuky či videa k tématu Bootstrap na Wikimedia Commons - Bootstrap – Oficiální stránky, obsahují dokumentaci a soubory ke stažení