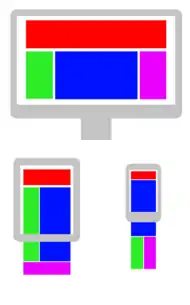
Responzivní web design
Responzivní web design (anglicky responsive web design) je pojem, se kterým roku 2010 přišel americký programátor Ethan Marcotte ve stejnojmenném článku na blogu A LIST Apart.[1][2][3] Jedná se o způsob stylování HTML dokumentu, které zaručí, že zobrazení stránky bude optimalizováno pro všechny druhy nejrůznějších zařízení (mobily, notebooky, tablety atd.). Historii takového designu lze nalézt již od roku 2001. Především díky vlastnosti Media Queries, která je (od přelomu let 2008 a 2009) zahrnuta ve specifikaci CSS3, lze rozpoznat vlastnosti zařízení, na kterém je stránka prohlížena a přizpůsobit tak samotnou stránku a její obsah.

Responzivní web design má tři základní úrovně: Flexibilní struktura, Flexibilní obrázky a Media Queries.
Flexibilní struktura
Flexibilní struktury se dosahuje pomocí procentních šířek. Jednotlivé šířky elementů tak nejsou zadávány v pixelech, nýbrž v procentech. Takto připravená struktura pak reaguje na různé šířky nejrůznějších zařízení. K výpočtu procentních šířek se používá jednoduchý vzorec:
procentuální šířka = (požadovaná šířka (v pixelech) / kontext (v pixelech)) * 100
Kontext v tomto vzorci hraje roli obalového tagu. Pokud tedy v bloku, který je 600 px široký, je potřeba vytvořit další blok, který má být například 287 px široký, dosazení do vzorce bude vypadat takto:
47,83333333 = (287 / 600) * 100
V rámci co nejpřesnějších šířek se při aplikaci techniky flexibilní struktury procenta nezaokrouhlují.
Flexibilní obrázky
Technika flexibilních obrázků zajistí, že obrázky se budou přizpůsobovat stejně tak, jako samotná struktura. Aby tohoto bylo dosaženo, neuvádí se šířka a výška obrázku uvnitř tagu <img>. Aby nedocházelo k přetékání, nastylují se všechny obrázky následujícím kódem:
img{
max-width: 100%;
height: auto;
}
Takto nastylované obrázky se dokáží přizpůsobit obrazovce jednotlivých zařízení.
Media Queries
Media Queries se považují za poslední úroveň responzivního web designu. Jsou to pravidla, díky kterým lze měnit stylování dokumentu v závislosti na šířce obrazovky zobrazovaného zařízení. Následující stylování (červené pozadí celého dokumentu) bude uplatněno pouze tehdy, pokud šířka prohlížeče na použitém zařízení bude v rozsahu od 660 px do 780 px.
@media (max-width: 780px) and (min-width: 660px){
body{
background-color: red;
}
}
Mobilní SEO
Vyhledávač Google od listopadu 2014 uživatelům usnadňuje nalezení webů optimalizovaných pro mobilní zařízení. V české verzi vyhledávače se tak ve výsledcích vyhledávání začala zobrazovat šedým písmem poznámka „Optimalizováno pro mobily“ (v originále „Mobile-friendly“). Tato poznámka se obecně objevuje u těch webů, které nedisponují obsahem ve formátu Flash, používají takové stylování textu, aniž by uživatel musel zoomovat, není na nich nutné horizontální posouvání a odkazy jsou zobrazeny s dostatečnými rozestupy, aby na ně bylo možné klepnout prstem.
Odkazy
Reference
- MARCOTTE, Ethan. Responsive Web Design [online]. May 25, 2010. Dostupné online. (anglicky)
- MARCOTTE, Ethan. Fluid images [online]. June 7, 2011. Dostupné online. (anglicky)
- JACOBS, Denise. 21 top tools for responsive web design [online]. August 23, 2011. Dostupné online. (anglicky)
Literatura
- MARCOTTE, Ethan. Responsive Web Design. A Book Apart, 2011. ISBN 978-0-9844425-7-7.
- Sharkie, Craig a Fisher, Andrew. Responzivní webdesign: okamžitě. 1. vyd. Brno: Computer Press, 2015. 144 s. ISBN 978-80-251-4384-1.
- Kadlec, Tim. Responzivní design profesionálně. Vyd. 1. Brno: Zoner Press, 2014. 246 s. Encyklopedie Zoner Press. ISBN 978-80-7413-280-3.
Externí odkazy
 Obrázky, zvuky či videa k tématu responzivní web design na Wikimedia Commons
Obrázky, zvuky či videa k tématu responzivní web design na Wikimedia Commons - Responsive Web Design Ethan Marcotte a jeho článek, kde představil koncepci responzivního web designu (anglicky)
- The Baker Street Iquirer Responzivní web design v praxi (anglicky)
- Helping users find mobile-friendly pages – Oficiální zpráva na blogu Google o zvýraznění mobilních stránek ve vyhledávání (anglicky)
- Mobile-first design - důležitost mobilního designu