HSV
HSV (Hue, Saturation, Value), také známý jako HSB (Hue, Saturation, Brightness), je barevný model, který vytvořil v roce 1978 Alvy Ray Smith. Tento barevný model nejvíce odpovídá lidskému vnímání barev. Skládá se ze tří složek (nejsou to základní barvy), u nichž je nutno hlídat hodnoty (možné nesmyslné kombinace):
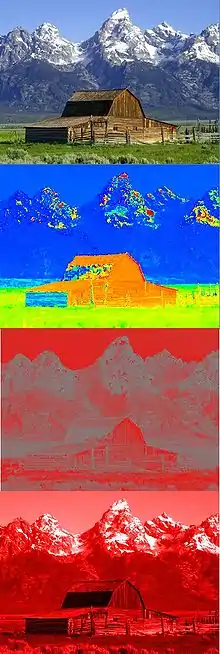
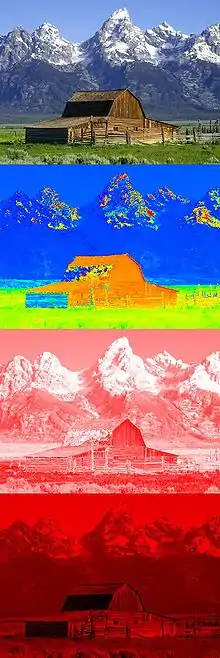
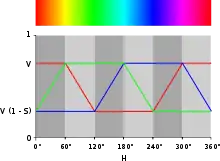
- Hue – odstín. Převládající barva odražená nebo procházející objektem. Měří se jako poloha na standardním barevném kole (0° až 360°). Obecně se odstín označuje názvem barvy.
- Saturation – sytost barvy, příměs jiné barvy. Někdy též chroma, síla nebo čistota barvy, představuje množství šedi v poměru k odstínu, měří se v procentech od 0 % (šedá) do 100 % (plně sytá barva). Na barevném kole vzrůstá sytost od středu k okrajům. Např. červená s 50 % sytostí bude růžová.
- Value – hodnota jasu, množství bílého světla. Relativní světlost nebo tmavost barvy. Jas vyjadřuje kolik světla barva odráží, dalo by se také říct přidávání černé do základní barvy.

HSL a HSV

(s vyříznutým rohem)
HSL a HSV (také nazývané HSB) jsou dvě příbuzné reprezentace bodů v barevném prostoru RGB, které se pokouší popisovat vnímání barevných vztahů přesněji než RGB, ale přesto zůstávají výpočtově jednoduché. HSL stojí na odstínu, sytosti a světlosti, zatímco HSV stojí na odstínu, sytosti a hodnotě.
HSL i HSV popisují barvy jako body ve válci jehož centrální osa sahá od černé až dolů k bílé a nahoru k neutrální barvě mezi nimi, kde úhel kolem osy odpovídá „odstínu“, vzdálenost od osy odpovídá „saturaci“, a vzdálenost podél osy odpovídá „světlosti“, „hodnotě“ nebo „jasu“.
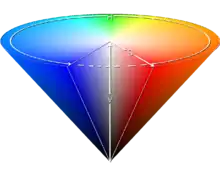
Tyto dvě reprezentace jsou podobné v účelu, ale liší se poněkud v přístupu. Oba jsou matematicky válcovité, ale zatímco HSV (odstín, saturace, hodnota) můžou být myšleny jako převrácený kužel barev (s černým bodem dole, a plně syté barvy kolem kruhu nahoře), HSL reprezentuje dvojitý kužel nebo koule (s bílou nahoře, černou dole, a syté barvy kolem okraje vodorovného typického vzorku s šedým středem). Odstín je u obou reprezentací stejný, zato sytost se výrazně liší.
Srovnání
HSL a HSV jsou si podobné. Výhodou HSL je to, že pojímá sytost a světlost jako dvě nezávislé veličiny, což je pro někoho intuitivnější. Na druhou stranu v HSL můžou mít téměř bílé barvy 100% sytost, což naopak příliš intuitivní není. Zda je pro uživatelská rozhraní vhodnější HSL či HSV je proto sporné.
Výhody HSL jsou v symetrii světlosti a tmy, to znamená:
- Sytost jde vždy od plně syté barvy k ekvivalentu šedé (v HSV, to jde od plně syté barvy k bílé).
- Světlost má vždy rozsah od černé přes zvolený odstín až k bílé (v HSV, jde poloviční cestou, od černé k volenému odstínu).
V softwaru je odstínem založený barevný model (HSV nebo HSL) obvykle představován uživateli ve formě lineárního nebo kruhového odstínového výběru a dvojrozměrné oblasti (obvykle čtverec nebo trojúhelník) kde si můžete vybrat saturaci a hodnotu světlosti pro vybraný odstín. S touto reprezentací je rozdíl mezi HSV a HSL vedlejší. Nicméně mnoho programů vás nechá si vybrat barvu přes lineární posouvátka nebo numerický vstup a pro ty je obvykle používán jeden z HSL nebo HSV (ne oba) modelů. HSV je tradičně více používán.
Využití
- Aplikace využívající HSV:
- Apple Mac OS X system
- Xara Xtreme
- Paint.NET
- Adobe grafické aplikace (Illustrator, Photoshop, a další)
- Aplikace využívající HSL:
- CSS3 specifikace
- Inkscape (začínaje verzí 0.42)
- Macromedia Studio
- Microsoft Windows (spojené Microsoft Malování)
- Paint Shop Pro
- ImageMagick
- Aplikace využívající HSV i HSL:
- Pixel image editor (začínaje verzí Beta5)
- Pixia
- Bryce
- GIMP (HSV pro výběry barev, HSL pro úpravu fotografií)
- 3D Sweet Home
Vizualizace

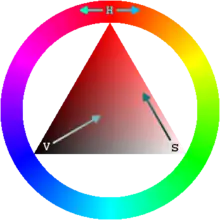
Model HSV je obvykle používán v grafických aplikacích, pro nastavení barvy. K tomu se používá HSV kruh. Je reprezentován vnější kruhovou oblastí a vnitřní trojúhelníkovou oblastí. Typicky svislá osa ukazuje nasycení, zatímco vodorovná osa hodnotu. Barva může být vybrána výběrem odstínu z kruhové oblasti a poté výběrem nasycení a hodnoty z trojúhelníkové oblasti.

v jediném objektu.
Další způsob vizualizace HSV modelu je kužel. Zde je odstín zobrazen jako úhel od svislé osy. Sytost je reprezentována vzdáleností od svisé osy a hodnota je vzdálenost od špičatého konce kužele. Některé reprezentace používají šestiúhelníkový jehlan, místo kruhového kužele. Tato metoda je vhodná k zobrazení celého HSV barevného prostoru v jediném objektu, ale kvůli trojrozměrnému prostředí, není vhodná k výběru barvy ve dvojrozměrných počítačových rozhraních.
Význam
Umělci preferují barevné modely HSV a HSL před modely jako je RGB nebo CMYK, protože HSV a HSL více odpovídají lidskému vnímání barev a oddělují samostatně odstín.
Srovnání s jinými barevnými modely
HSV prostor (tristimulus) technicky nepodporuje osobní mapování k fyzickému zobrazovacímu zařízení (je elektrickému spektru měřeném v radiometrii). Není obecně moudré pokoušet se dělat přímá srovnání mezi HSV osami a fyzikálními vlastnostmi jako je vlnová délka nebo amplituda.
Formální specifikace


HSL a HSV jsou definovány matematicky transformováním souřadnic R, G, a B z barevného prostoru RGB.
Převod z RGB do HSL nebo HSV

Složky r, g, b jsou červená, zelená a modrá složka barvy, jejichž hodnoty jsou reálná čísla mezi 0 a 1. Maximální hodnota se rovná největší z nich a minimální hodnota té nejmenší. Následně se spočítají hodnoty (h, s, l) v HSL prostoru, kde h ∈ [0, 360) je úhel odstínu ve stupních, a s, l ∈ [0,1] jsou sytost a světlost. Vypočítáme:
Hodnota h je normalizována na interval 0 až 360°. Hodnota h = 0 je používána, když se maximální hodnota rovná minimální místo toho, aby se h stalo nedefinované. HSV má stejnou definici odstínu, ale ostatní součásti se liší. Hodnoty pro s a v pro HSV jsou barvy definovány takto:
Převod z HSL do RGB
Daná barva vymezila hodnoty (h, s, l) v prostoru HSL, s h v dosahu [0, 360), ukazatel úhlu, v mírách odstínu, a s s a l v dosahu [0, 1], reprezentovat saturaci a světlost, příslušně odpovídající trojice (r, g, b) v prostoru RGB, s r, g, a b také v dosahu [0, 1], a odpovídající červené, zelené a modré příslušně, můžeme počítat takto:
Nejprve, jestliže s = 0, pak je výsledná barva bezbarvá nebo šedá. V tomto zvláštním případě se všechny složky r, g, a b rovnají l. Všimněte si, že tato hodnota je v této situaci nedefinovaná.
Když s ≠ 0, k postupu může být použito toto:
- (h normalizováno v rozmezí [0,1))
Pro každý barevný vektor - barva = (barvaR, barvaG, barvaB) = (r, g, b),
Převod z HSV do RGB
Podobně, daná barva vymezila hodnoty (h, s, v) v prostoru HSV, s h jak je uvedeno výše, a s s a v v rozmezí mezi 0 a 1, reprezentují saturaci a hodnotu. Odpovídající složky (r, g, b) v RGB prostoru mohou být počítány takto:
Pro každý barevný vektor (r, g, b):
Terminologie
- Světlost – znamená na vnímanou odraznost povrchu.
- Jas – se používá ve významu poměrný jas, který je založený na fotometrické definici jasu, ale je normalizován s ohledem na odkaz bílé.
- Světelnost – nesprávně se používá jako poměrný jas.
Příklad
RGB hodnoty jsou v rozsahu od 0.0 do 1.0.
| RGB | HSL | HSV | Výsledek |
|---|---|---|---|
| (1, 0, 0) | (0°, 1, 0.5) | (0°, 1, 1) | |
| (0.5, 1, 0.5) | (120°, 1, 0.75) | (120°, 0.5, 1) | |
| (0, 0, 0.5) | (240°, 1, 0.25) | (240°, 1, 0.5) |
Externí odkazy
 Obrázky, zvuky či videa k tématu HSL, HSV (HSB) na Wikimedia Commons
Obrázky, zvuky či videa k tématu HSL, HSV (HSB) na Wikimedia Commons