Portable Network Graphics
PNG (oficiální výslovnost „ping“, Portable Network Graphics, česky přenosná síťová grafika) je grafický formát určený pro bezeztrátovou kompresi rastrové grafiky. Byl vyvinut jako zdokonalení a náhrada formátu GIF. PNG nabízí podporu 24 bitové barevné hloubky, nemá tedy jako GIF omezení na maximální počet 256 barev současně. PNG tedy do jisté míry nahrazuje GIF, nabízí více barev a lepší kompresi (algoritmus Deflate + filtry). Navíc obsahuje osmibitovou průhlednost (tzv. alfa kanál), to znamená, že obrázek může být v různých částech různě průhledný (tzv. RGBA barevný model). Nevýhodou PNG oproti GIF je praktická nedostupnost jednoduché animace, pro kterou sice existují 2 návrhy APNG a MNG, které se ale zatím neprosadily.
| Přípona souboru | .png |
|---|---|
| Typ internetového média | image/png |
| Type code | PNGfPNG |
| Uniform Type Identifier | public.png |
| Magické číslo | 89 50 4e 47 0d 0a 1a 0a |
| Tvůrce | PNG Development Group |
| První verze | 1. října 1996 |
| Typ formátu | rastrová grafika |
| Rozšíření | APNG, JNG a MNG |
| Standard(y) | ISO 15948, IETF RFC 2083 |
| Otevřený formát | ano |
| Website | www.libpng.org/pub/png |


PNG se stejně jako formáty GIF a JPEG používá na Internetu.
Podle MIME má PNG přidělen typ image/png.
Oficiální referenční implementací formátu je libpng.[1]
Historie a vývoj
Impuls pro vytvoření formátu PNG přišel v roce 1994, kdy po dohodě firem Unisys a CompuServe došlo k licenčnímu zpoplatnění použití formátu GIF. Upravená licence se pak začala vztahovat nejen na velké firmy, ale i na programátory vyvíjející freeware, shareware a také programy šířené pod volnou licencí (GPL). Tato politika vyvolala velkou vlnu odporu, která vyvrcholila akcí „Burn All GIFs“, které se zúčastnily jak velké softwarové firmy, tak samotní programátoři na svých soukromých stránkách.
16. ledna 1995 firma CompuServe zahájila vývoj nového grafického formátu GIF, který měl nahradit stávající GIF. Nový formát pod názvem GIF24 neměl být zatížený patenty (změna komprimačního algoritmu), maximální počet barev měl být zvýšen z 256 na 16 milionů.
Současně s vývojem GIF24, avšak ne u žádné softwarové firmy, se začalo s vývojem naprosto nového formátu, který neměl být vázán žádným patentem ani vztahem k žádné firmě a předčil by tehdejší grafické formáty (především GIF, JPEG). Původní název zněl PBF (Portable Bitmap Format), ale posléze byl změněn na PNG (Portable Network Graphics).
7. března 1995 Glenn Randers-Pehrson zveřejnil úplně první obrázky ve formátu PNG, které jsou i současnými dekodéry čitelné[2] a dostupné na zrcadle.
Chronologie zveřejňování standardu:
- 1. října 1996 – byla uvolněna verze 1.0 se standardem RFC a W3C.
- 31. prosince 1998 – verze 1.1, s malým počtem změn a přidáním tří nových chunků.
- 11. srpna 1999 – verze 1.2, přidání jednoho speciálního chunku.
- 10. listopadu 2003 – Z PNG se stává mezinárodní norma (ISO/IEC 15948:2003). Tato verze PNG je mírně odlišná od verze 1.2, ale není zde žádný nový chunk.
- 3. března 2004 – ISO/IEC 15948:2004.
- 13. července 2017 – schválena podpora pro Exif[3]
Technické detaily
Soubor PNG se skládá z hlavičky souboru a série chunků (datových bloků, doslova kusů, soust nebo špalků).
Hlavička souboru
Hlavička souboru (nikoliv hlavička obrazu – ta bude popsána níže) neboli magické číslo v PNG má délku 8 bytů a je v každém souboru stejná. Hexadecimálně má podobu 89 50 4E 47 0D 0A 1A 0A.
| Byte | Význam bajtu |
|---|---|
| 89 | jedná se o byte s nejvýše nastaveným bitem; detekce podpory 8bitového přenosu dat |
| 50 4E 47 | řetězec „PNG“ kódovaný v ASCII; slouží k identifikaci souborového formátu |
| 0D 0A | (CR LF) konec řádky v DOSu kódovaný v ASCII; detekce náhrady za jinou sekvenci |
| 1A | byte zastavující výpis souboru v DOSu |
| 0A | v UNIXu detekce konce přenosu (LF) |
Chunky
Každý chunk zprostředkovává jistou informaci o obrazu nebo metadatech. Chunky jsou sémanticky samostatné (přímo se nepojí s jinými částmi souboru). Chunky se rozdělují na „rozhodující“ (critical) a „pomocné“ (ancillary). Rozdělení na chunky dovoluje slučitelnost obrazů PNG se staršími verzemi, stejně jako rozšiřitelnost o případné nové.
Každý chunk se skládá ze čtyř částí: délky obsahu (4 bajty), typu/názvu (4 bajty), samotných dat a kontrolního součtu (4 bajty). Díky tomuto návrhu mohou dekodéry formátu přeskakovat pomocné chunky, aniž by je musely číst; kontrolní součet přispívá k detekci chyb při zpracování.
Typy chunků
Typ je popsán čtyřmi znaky v ASCII (název chunku sestává vždy z písmen) s rozlišením velkých a malých písmen. Použití velkého nebo malého písmena (pátý bit v kódu ASCII) v sobě nese informaci o povaze chunku v případě jeho nerozeznatelnosti.
- První znak signalizuje, zda je chunk rozhodující: velké písmeno znamená rozhodující chunk, malé pak pomocný. Rozhodující chunk obsahuje informaci, která je nezbytná k načtení obrazu. Naopak jakýkoliv pomocný chunk, kterému dekodér nerozumí, může bezpečně ignorovat.
- Druhý znak informuje, zda je chunk „veřejný“ (jedná se o jednoúčelový chunk) nebo „privátní“ (není standardizován). Velké písmeno značí veřejný a malé privátní chunk. To zajistí, že veřejný a privátní znak chunku se nemohou nikdy vzájemně střetnout.
- Třetí znak musí podle specifikace PNG být velké písmeno. Je rezervovaný pro budoucí rozšíření. V případě malého písmene by měl dekodér jednat s tímto chukem jako s jakýmkoliv jiným neznámým.
- Čtvrtý znak signalizuje, jestli je chunk bezpečný ke kopírování pomocí editorů, které ho nerozeznají. Je-li čtvrtý znak malé písmeno, chunk může být bezpečně kopírován bez ohledu na rozsah modifikací souboru. Je-li čtvrtý znak velké písmeno, může být kopírován, jen pokud se modifikace nedotýkají žádných rozhodujících chunků.
Rozhodující chunky
IHDRje hlavička obrazu (nikoliv hlavičku souboru – ta byla popsána výše). Obsahuje (v tomto pořadí) šířku obrazu v pixelech (4 bajty), výšku obrazu v pixelech (4 bajty), barevnou hloubku (1 bajt), typ kódování barev (1 bajt), metodu komprese (1 bajt), metodu filtrování (1 bajt) a metodu prokládání (1 bajt) – celkem tedy 13 datových bytů. Musí být prvním chunkem.[4]- Pro výšku a šířku je platných prvních 31 bitů, 32. bit je ignorován. Hodnota 0 je neplatná.
- Barevná hloubka obsahuje počet bitů na „vzorek/složku“ (nikoli pixel). Možné hodnoty jsou 1, 2, 4, 8 a 16.
- Typ kódování barev je složen ze tří bitů: bit 0 indikuje, zda je použita paleta; bit 1 říká, je-li obraz barevný; bit 2 indikuje přítomnost alfa kanálu.
- Metoda komprese je v současné specifikaci jen jedna. Má hodnotu 0, což znamená kompresi LZW s 32KiB „plovoucím“ oknem.
- Metoda filtrování určuje předzpracování obrazových dat (pixelů nebo surových bajtů) před kompresí. V současné specifikaci je jen jedna metoda, má hodnotu 0. V rámci ní existuje 5 typů filtrů: žádný, rozdíl vůči levému, rozdíl vůči hornímu, rozdíl vůči průměru levého a horního, Paethova funkce.
PLTEobsahuje paletu – tabulku barev. Tento chunk je povinný, pokud typ kódování barev (určený vIHDR) je 3, a volitelný v případě typu kódování barev 2 nebo 6. Počet barev je mezi 1 a 256. Každá barva je uložená v RGB a zabírá 3 bajty – každý bajt v plném rozsahu (0 až 255) pro červenou, zelenou a modrou složku v tomto pořadí. V obrázku s paletou se jako pixely neukládají samotné barvy, ale právě indexy v paletě. ChunkPLTE, je-li definován, musí být uveden před prvním chunkemIDAT.IDATobsahuje samotná obrazová data jakožto výstup komprese. Data mohou být rozdělena do více chunků tohoto typu, což mírně zvětšuje soubor, ale umožňuje streamování.IENDoznačuje konec souboru a musí být posledním chunkem. Neobsahuje datovou část, proto je v každém souboru PNG stejný.
Pomocné chunky
bKGDurčuje výchozí barvu pozadí. Ta se má použít, pokud není jiná vhodnější volba, např. v prohlížečích obrázků (ale ne ve webových prohlížečích).cHRMnese informaci o chromatičnosti.eXIfobsahuje metadata ve formátu Exif.gAMAobsahuje gama korekci.hISTpředstavuje histogram neboli celkový (nebo i proporcionální) počet výskytů každé barvy zPLTEv obrazu. Může usnadnit volbu barev na zařízení, které nedokáže zobrazit všechny požadované barvy.iCCPje barevný profil ICC.iTXtobsahuje text s podporou UTF-8, včetně anglického názvu, jazyka a názvu. Může být komprimovaný.pHYsurčuje zamýšlenou fyzickou velikost pixelu a/nebo poměr horizontální a vertikální velikosti pixelu.sBITvyjadřuje přesnost barev zdrojových dat.sPLTnavrhuje paletu, pokud zařízení neumí zobrazit všechny barvy použité v obrazu.sRGBznamená, že je použitý barevný prostor sRGB.sTERje indikátor prostorového obrazu.tEXtobsahuje text ve znakové sadě ISO 8859-1, včetně názvu tohoto textu.tIMEobsahuje datum a čas poslední úpravy obrazu.tRNSurčuje průhlednost. U obrazů s paletou obsahuje hodnoty průhlednosti jedné nebo více barev z palety. U obrazů v pravých barvách a ve stupních šedi určuje jedinou barvu, která je zcela průhledná (ovšem u variant s alfa kanálem je tento chunk zakázaný).zTXtje podobný jakotEXt, ale text je komprimovaný.
Pořadí chunků
Existuje několik pravidel pro pořadí chunků:[5]
IHDRmusí být prvníPLTE,pHYsasPLTmusí být předIDATcHRM,gAMA,iCCP,sBITasRGBmusí být předPLTE(je-li) a předIDATbKGD,hISTatRNSmusí být poPLTE(je-li), ale předIDATtIME,tEXt,zTXt,iTXtaeXIfnemají zvláštní pravidla (stačí dodržet pravidla ostatních chunků)IDATmusí být všechny těsně za sebou (pokud je víc než jeden)IENDmusí být poslední
Textová metadata
Chunky tEXt, iTXt a zTXt obsahují dvojice položka:hodnota pro textová metadata k obrázku. Předdefinovány jsou tyto položky:
Title– krátký popisek nebo titulek k obrázku (na jednu řádku)Author– jméno tvůrce obrázkuDescription– popis obrázku (dlouhý)Copyright– poznámka o autorských právechCreation Time– čas vytvoření původního obrázkuSoftware– software, který obrázek vytvořilDisclaimer– právní doložkaWarning– varování o povaze obsahuSource– zařízení použité k vytvoření obrázkuComment– povšechný komentář (do kterého nespadají položky výše); převod z formátu GIF
Název výše uvedených, předdefinovaných položek se musí shodovat přesně (i co do velikosti písmen), jinak bude položka chápána jako uživatelsky definovaná. Název položky a její hodnota jsou v chunku odděleny znakem NUL (ASCII hodnota 0). Hodnotou může být cokoli (včetně potenciálně škodlivého kódu), ale prohlížeče a dekodéry by je měly interpretovat jako prostý text.
Komprese
PNG používá bezeztrátovou kompresi se 2 základními kroky:
- Filtrování – snaha objevit běžné vzory (např. barevné pruhy, gradienty) pro zvýšení účinnosti dalšího kroku
- Komprese – využívá metodu DEFLATE (stejně jako komprimační knihovna zlib), tj. kombinaci slovníkového algoritmu LZ77 a Huffmanova kódování
Prokládání

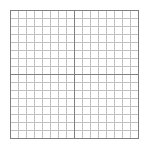
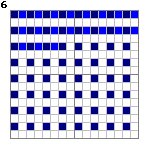
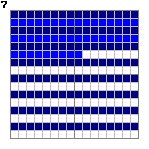
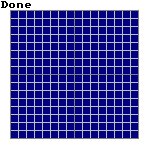
PNG nabízí volitelné prokládání pomocí dvourozměrného sedmiprůchodového algoritmu Adam7. Jedná se o pokročilejší prokládání než jednorozměrné čtyřprůchodové prokládání u formátu GIF – umožňuje lepší zobrazení obrázku v dřívější fázi přenosu souboru, obzvlášť při použití interpolace, např. bikubické interpolace.[6]
Sedmiprůchodový algoritmus však obvykle zhoršuje kompresní poměr víc než jednodušší algoritmy.
Porovnání s jinými formáty
GIF
- GIF podporuje nejvýš 8bitovou barevnou paletu (maximálně 256 barev). PNG podporuje i 24 bitů na pixel (8 bitů na kanál) a 48 bitů na pixel (16 bitů na kanál), což umožňuje lepší podání barev, jemnější barevné přechody atd. S přidaným alfa kanálem je k dispozici až 64 bitů na pixel.
- PNG nabízí širší možnosti průhlednosti než GIF, včetně alfa kanálu.
- Ve většině případů PNG dosahuje lepšího kompresního poměru než GIF. Jen u některých malých obrázků to je naopak.
- GIF podporuje jednoduché animace. PNG sám o sobě nikoliv (podporují je odvozené, málo rozšířené formáty APNG a MNG, které byly za tím účelem vytvořeny).
- Při konverzi z PNG na GIF dochází ke ztrátě kvality v případě, že PNG obsahuje víc než 256 barev (takové snížení barevné hloubky se obvykle projeví zmenšením souboru, což může vést k mylnému závěru, že GIF má lepší kompresi).
- Prokládání v PNG umožňuje dřívější rozpoznání obsahu stahovaného obrázku než prokládání v GIF.
- Oba formáty jsou podporované širokou softwarovou základnou.
JPEG

JPEG může vytvářet menší soubory než PNG pro fotografie a fotorealistické vizualizace, protože JPEG používá ztrátovou kompresi speciálně navrženou pro fotografii. PNG má ve stejné kvalitě až 5-10× větší soubory.
PNG je naopak lepší než JPEG pro obrázky obsahující text, čárovou grafiku, čisté barevné plochy a ostré rozhraní barev. JPEG nepodporuje průhlednost (indexové barvy, alfa kanál). Tam, kde se vyskytují jak fotografické, tak grafické prvky, je potřeba se rozhodnout mezi čistým zobrazováním bezeztrátového PNG, nebo malým souborem ztrátového JPEG.
JPEG je také špatným rozhodnutím pro archivování obrázků pro další zpracování a fotomontáž. To dělá PNG vhodnějším pro ukládání dočasných fotografií vyžadujících fotomontáž. Teprve finální fotografie určená k distribuci může být uložena jako JPEG se ztrátou detailů pouze pro jednu generaci.
PNG i JPEG umožňují ukládání metadat ve formátu Exif.
Reference
- libpng Home Page [online]. Rev. 2019-04-21 [cit. 2021-03-16]. Dostupné online. (anglicky)
- RANDERS-PEHRSON, Glenn. Paleo PNGs [online]. 1995-03-07, rev. 1995-03-25 [cit. 2021-03-17]. Dostupné v archivu pořízeném dne 1999-01-16. (anglicky)
- News and History of the PNG Development Group from 2017 [online]. PNG Development Group, 2017-07-13 [cit. 2018-01-23]. Dostupné online. (anglicky)
- TIŠNOVSKÝ, Pavel. Anatomie grafického formátu PNG. Root.cz [online]. Internet Info, 2006-09-07 [cit. 2018-06-27]. Dostupné online. ISSN 1212-8309.
- Portable Network Graphics (PNG) Specification (Second Edition) [online]. W3C, 2003-11-10 [cit. 2021-03-17]. Dostupné online. (anglicky)
- Introduction to PNG [online]. [cit. 2017-08-15]. Dostupné online. (anglicky)
Externí odkazy
 Obrázky, zvuky či videa k tématu Portable Network Graphics na Wikimedia Commons
Obrázky, zvuky či videa k tématu Portable Network Graphics na Wikimedia Commons - Specifikace PNG na webu W3C
- Porovnání formátů PNG a GIF – článek na Root.cz
- Anatomie grafického formátu PNG – článek na Root.cz
- PNGOUT Malý freeware program pro maximální kompresi PNG