Uživatelské rozhraní
Uživatelské rozhraní je souhrn způsobů, jakými lidé (uživatelé) ovlivňují chování strojů, zařízení, počítačových programů či komplexních systémů.




Cílem této interakce mezi člověkem a strojem je umožnit efektivní provoz a řízení stroje z lidské strany, zatímco stroj současně poskytuje zpětné informace, které napomáhají procesu rozhodování obsluhy. Mezi příklady této široké koncepce uživatelských rozhraní patří interaktivní aspekty počítačových operačních systémů, ručních nástrojů, ovládacích prvků obsluhy těžkých strojů a řízení procesů. Úvahy o designu použitelné při vytváření uživatelských rozhraní se týkají nebo zahrnují takové disciplíny, jako je ergonomie a psychologie.
Obecně je cílem návrhu uživatelského rozhraní vytvořit uživatelské rozhraní, které umožňuje snadné, efektivní a příjemné neboli uživatelsky přívětivé obsluhování stroje způsobem, který poskytuje požadovaný výsledek (tj. Maximální použitelnost). To obecně znamená, že operátor musí poskytnout minimální vstup, aby dosáhl požadovaného výstupu, a také to, že stroj minimalizuje nežádoucí výstupy pro uživatele.
Uživatelská rozhraní se skládají z jedné nebo více vrstev, včetně tzv. rozhraní člověk-stroj z anglického human-machine interface (HMI) nebo man-machine interface (MMI), které propojuje stroje s fyzickým vstupním hardwarem, jako jsou klávesnice, myši nebo herní podložky, a výstupním hardwarem, jako jsou počítačové monitory, reproduktory a tiskárny. Zařízení, které implementuje HMI, se nazývá zařízení lidského rozhraní (human interface device, HID). Dalším pojmem pro rozhraní člověk-stroj, je-li dotyčným strojem počítač, je rozhraní člověk-počítač (human-computer interface, HCI). Další vrstvy uživatelského rozhraní mohou interagovat s jedním nebo více lidskými smysly, včetně: dotykové uživatelské rozhraní (dotykové), vizuální uživatelské rozhraní (zrak), sluchové uživatelské rozhraní (zvuk), čichové uživatelské rozhraní (vůně), rovnovážné uživatelské rozhraní (rovnováha) a chuťové uživatelské rozhraní (chuť).
Složená uživatelská rozhraní (composite user interface, CUI) jsou uživatelská rozhraní, která interagují se dvěma nebo více smysly. Nejběžnějším CUI je grafické uživatelské rozhraní (graphical user interface, GUI), které se skládá z hmatového uživatelského rozhraní a vizuálního uživatelského rozhraní schopného zobrazit grafiku. Když se do grafického uživatelského rozhraní přidá zvuk, stane se z něj multimediální uživatelské rozhraní (MUI).
Počítačová rozhraní
Uživatelské rozhraní počítače zpracovává:
- vstupy od uživatele, kterými se prostředí ovládá
- výstupy, které prezentují výsledky uživatelových vstupů
Typy rozhraní
- grafické uživatelské rozhraní – nejrozšířenější rozhraní pro desktop
- virtuální realita – snímání pohybů člověka, prezentace úplného vizuálního vjemu
- dotyková obrazovka – rozhraní pro mobilní zařízení
- textové uživatelské rozhraní – s menu a jinými prvky (nelze ale vykreslit libovolné tvary)
- příkazový řádek – příkazy se zadávají zápisem pomocí klávesnice
- braillský řádek – zařízení pro převod textu do slepeckého písma
- atd.
Ostatní používaná uživatelská rozhraní:
- Webová aplikace – program vytváří webovou stránku, kterou uživateli zobrazuje webový prohlížeč, který přijímá vstupy uživatele a odesílá je zpět k webovému serveru. Pro komfortní práci jsou využívány doplňující technologie jako je JavaScript, AJAX, Adobe Flex, .NET, Java a další.
Historie
Historie ovládání počítače prošla několika milníky:
- konec 19. století – stroje pro hromadné zpracování dat – bez rozhraní
- od cca 1940 – první počítače – bez rozhraní, případně číselný vstup/výstup (jako jednoduchá kalkulačka)
- 1950 – dávkové zpracování – pro ovládání mainframů
- 1969 – příkazový řádek – zadávání příkazů jejich zápisem, viz vznik Unixu
- ??? – textové uživatelské rozhraní – práce s celou obrazovkou v textovém režimu
- 1981 – grafické uživatelské rozhraní – viz WIMP
Historie uživatelských rozhraní lze rozdělit do fází podle dominantního typu uživatelského rozhraní na dávkové rozhraní, rozhraní příkazového řádku, grafické rozhraní a další.
Dávkové rozhraní
V dávkové éře byl výpočetní výkon extrémně vzácný a drahý. Uživatelská rozhraní byla primitivní. Uživatelé museli vyhovět počítačům spíše než obráceně; uživatelská rozhraní byla považována za režii a software byl navržen tak, aby udržoval procesor na maximální využití s co nejmenší režií.
Vstupní stranou uživatelských rozhraní pro dávkové stroje byly hlavně děrné štítky nebo ekvivalentní média, jako je děrná páska. Výstupní strana přidala na tato média řádkové tiskárny.
Odeslání úlohy do dávkového automatu zahrnovalo nejprve přípravu balíčku děrných štítků popisujících program a datovou sadu. Děrování programových karet nebylo prováděno na samotném počítači, ale na klávesnicích, specializovaných strojích podobných psacím strojům, které byly notoricky objemné a náchylné k mechanickému selhání. Softwarové rozhraní mělo velmi přísné syntaxe.
Jakmile se karty proděravěly, byly přidány do fronty úloh. Po zpracování byl vygenerován výtisk obsahující konečné výsledky nebo případně upozornění na přerušení úlohy s připojeným protokolem chyb.
Doba zpracování jedné úlohy často trvala celé dny. Některé počítače vyžadovaly zdlouhavý a na chyby náchylný proces přepínání programů v binárním kódu pomocí konzolových přepínačů.
Uživatelské rozhraní příkazového řádku
Rozhraní příkazového řádku (command-line interface, CLI) se vyvinula z dávkových monitorů připojených ke konzoli systému. Jejich interakčním modelem byla řada transakcí požadavek-odpověď, přičemž požadavky byly vyjádřeny jako textové příkazy ve specializované slovní zásobě. Latence byla mnohem nižší než u dávkových systémů, klesla ze dnů nebo hodin na sekundy. Systémy příkazového řádku tedy umožnily uživateli změnit názor na pozdější fáze transakce v reakci na zpětnou vazbu téměř v reálném čase oproti dřívějším výsledkům. Software může být interaktivní způsobem, který dříve nebyl možný. Ale tato rozhraní stále kladla na uživatele relativně velkou mnemotechnickou zátěž, což vyžadovalo vážnou investici úsilí a času potřebného k zvládnutí.
Nejstarší systémy příkazového řádku kombinovaly dálnopis s počítači přizpůsobením se vyspělé technologii, která se osvědčila pro zprostředkování přenosu informací mezi lidmi pomocí drátového systému. Dálnopis byl původně vynalezen jako zařízení pro automatický telegrafní přenos a příjem. Dálnopisové tiskárny tak poskytovali typ rozhraní se systémem, který byl známý mnoha technikům a uživatelům.
Široké přijetí terminálů pro zobrazování videa (VDT) v polovině sedmdesátých let ohlašovalo druhou fázi systémů příkazového řádku. Tyto snižují latenci dále, protože znaky by mohly být zobrazeny na fosforové tečky obrazovky rychleji, než se může pohybovat hlava tiskárny nebo vozík. Pomohli potlačit konzervativní odpor vůči interaktivnímu programování tím, že z nákladového obrazu vyřízli spotřební materiál pro inkoust a papír.
Stejně důležité je, že existence obrazovky – dvourozměrného zobrazení textu, které lze rychle a reverzibilně upravit – umožnilo návrhářům softwaru ekonomicky nasadit rozhraní, která lze popsat spíše jako vizuální než textová. Průkopnickými aplikacemi tohoto druhu byly počítačové hry a textové editory.
Tvorba uživatelského rozhraní
Tvorba UI se skládá ze dvou hlavních částí. Jednak je to návrh uživatelského zážitku (UX – User eXperience), jednak návrh samotného uživatelského prostředí (UI – User Interface). UX designéři mají za úkol především navrhnout architekturu uživatelského prostředí tak, aby bylo srozumitelné a dobře se používalo. Úkolem UI designérů zase je, aby grafická podoba uživatelského prostředí byla přehledná, dobře vypadala a byla rozeznatelná od konkurenčních produktů.
Mezi primární metody používané při návrhu rozhraní patří prototypování a simulace.
Typický design uživatelského rozhraní se skládá z následujících fází: specifikace interakce, specifikace softwaru rozhraní a prototypování:
- Mezi běžné postupy pro specifikaci interakce patří design zaměřený na uživatele, osobnost, design zaměřený na činnost, návrh založený na scénáři a návrh odolnosti.
- Běžné postupy pro specifikaci softwaru rozhraní zahrnují případy použití a omezují vynucování interakčními protokoly (zamezuje se chybám použití).
- Běžné postupy pro vytváření prototypů jsou založeny na knihovnách prvků rozhraní (ovládací prvky, dekorace atd.).
Zásady kvality
- Jasnost: Rozhraní se vyhne nejednoznačnosti tím, že vše vyjasní prostřednictvím jazyka, toku, hierarchie a metafor pro vizuální prvky.
- Stručnost: Je jednoduché vyjasnit rozhraní přehnaným vysvětlením a označením všeho co obsahuje, nicméně to vede k jeho nepřehlednosti, protože je na obrazovce současně příliš mnoho věcí najednou. Pokud je na obrazovce příliš mnoho věcí, je obtížné najít to, co hledáte, a proto je používání rozhraní únavné. Skutečnou výzvou při vytváření skvělého rozhraní je zajistit, aby bylo stručné a jasné zároveň.
- Známost: I když někdo používá rozhraní poprvé, určité prvky mohou být stále známé. Skutečné metafory lze použít ke sdělení významu.
- Schopnost reagovat: Dobré rozhraní by nemělo být pomalé. To znamená, že rozhraní by mělo poskytovat uživateli dobrou zpětnou vazbu o tom, co se děje a zda se vstup uživatele úspěšně zpracovává.
- Konzistence: Udržování konzistentního rozhraní napříč vaší aplikací je důležité, protože umožňuje uživatelům rozpoznat vzorce používání.
- Estetika: I když pro svou práci nepotřebujete dělat rozhraní atraktivním, vylepšením něčeho, co vypadá dobře, zpříjemníte čas strávený používáním vaší aplikace; a šťastnější uživatelé mohou být jen dobrá věc.
- Efektivita: Čas jsou peníze a skvělé rozhraní by mělo zvýšit produktivitu uživatele pomocí zkratek a dobrého designu.
- Shovívavost: Dobré rozhraní by nemělo trestat uživatele za jejich chyby, ale mělo by místo toho poskytnout prostředky k jejich nápravě.
Princip minimálního překvapení
Princip minimálního překvapení je obecný princip při navrhování všech druhů rozhraní. Je založen na myšlence, že lidské bytosti mohou věnovat plnou pozornost pouze jedné věci najednou, což vede k závěru, že novost by měla být minimalizována.
Princip formátování návyků
Pokud je rozhraní používáno trvale, uživatel si nevyhnutelně vytvoří návyky pro používání rozhraní. Roli designéra lze tedy charakterizovat jako zajištění dobrých návyků uživatele. Pokud má designér zkušenosti s jinými rozhraními, bude si podobně rozvíjet návyky a často vytvoří nevědomé předpoklady týkající se způsobu interakce uživatele s rozhraním.

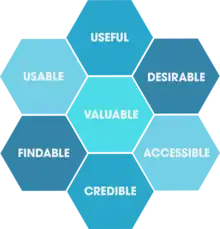
Model designových kritérií: User Experience Honeycomb
Peter Morville ze společnosti Google navrhl rámec User Experience Honeycomb v roce 2004, kdy vedl projekty v designu uživatelského rozhraní. Rámec byl vytvořen jako vodítko pro návrh uživatelského rozhraní. Tento rámec fungoval jako vodítko pro mnoho studentů vývoje webových aplikací po celé desetiletí.
- Použitelný: Je design systému jednoduchý a snadno použitelný? Aplikace by měla být povědomá a měla by být snadno použitelná.
- Užitečný: Splňuje aplikace potřebu? Produkt nebo služba musí být užitečné.
- Žádoucí: Je design aplikace elegantní a k věci? Estetika systému by měla být atraktivní a snadno srozumitelná.
- Zjistitelný: Jsou uživatelé schopni rychle najít informace, které hledají? Informace musí být vyhledatelné a snadné k orientaci. Uživatel by nikdy neměl pátrat po vašem produktu nebo informacích.
- Přístupný: Podporuje aplikace zvětšený text bez porušení rámce? Aplikace by měla být přístupná osobám se zdravotním postižením.
- Důvěryhodný: Vykazuje aplikace důvěryhodné zabezpečení a podrobnosti o společnosti? Aplikace by měla být transparentní, bezpečná a čestná.
- Hodnotný: Myslí si koncový uživatel, že je aplikace hodnotná? Pokud je splněno všech 6 kritérií, koncový uživatel najde v aplikaci hodnotu a důvěru.[1]
Reference
- User Experience Design. Semantic Studios [online]. 2004-06-21 [cit. 2021-01-25]. Dostupné online. (anglicky)