AngularJS
AngularJS byl javascriptový webový framework, který se zaměřuje na tvorbu single-page aplikací. Tyto aplikace jsou tvořeny pomocí HTML kódu, do kterého jsou vloženy speciální formátovací značky, které určují, jaké operace či data mají být na dané místo vloženy. Tento způsob se označuje jako data-binding.
 | |
| Vývojář | |
|---|---|
| První vydání | 20. října 2010 |
| Aktuální verze | 1.8.2 (21. října 2020) |
| Platforma | multiplatformní software |
| Vyvíjeno v | JavaScript |
| Typ softwaru | framework, javascriptová knihovna a knihovna |
| Licence | licence MIT |
| Web | angularjs.org |
| Některá data mohou pocházet z datové položky. | |
AngularJS byl dostupný pod licencí MIT. Největším přispěvatelem byla společnost Google, která tento framework v roce 2009 založila. Od roku 2022 již framework není nadále rozvíjen ani udržován a doporučuje se přechod na jeho nástupce Angular.
Architektura
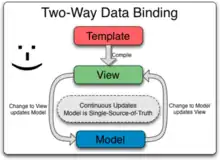
AngularJS byl navržen tak, aby pomohl tvůrcům stránek oddělovat zobrazovací logiku od aplikační logiky, bez větší znalosti programování. Pro tento účel AngularJS využívá návrhový vzor Model-View-Controller – případně alternativní vzor Model-View-ViewModel. Díky tomuto abstraktnímu oddělení je většina aplikační logiky obsažena v modelu či controlleru. Tento controller nebo model je posléze vložen do $scope dané view šablony, která již může používat definované proměnné a pomocí speciálních direktiv je vypisovat či s nimi jakkoliv jinak manipulovat.
AngularJS taktéž hlídá změny, které se dějí na proměnných definovaných pro daný $scope. Tohoto je dosaženo pomocí takzvaného dirty-checkingu, který kontroluje zda se nová hodnota liší od staré.[1] Pokud se hodnota proměnné změnila, AngularJS ověří že je skutečně potřeba změnit DOM a aktualizuje view template do nejnovějšího stavu.[2] Tato funkcionalita přispívá k tomu, že se není potřeba starat o znovu vykreslování a hlídání změn a stačí se pouze zaměřit na výsledný vzhled aplikace.
Scope
Výraz scope se používá hlavně při programování v JavaScriptu. Do češtiny se dá přeložit jako rámec nebo souvislost. AngularJS využívá vlastní implementaci scope, který díky tomu drží reference na všechny aktuální proměnné, které jsou na něm definovaný a taktéž části DOM, se kterým právě pracuje. Pro přístup slouží proměnná $scope, která je definovaná v AngularJS controlleru.[3]
Ukázka použít scope v controlleru.
function MyController($scope) {
$scope.message = "Hello, world";
}
Pro případnou komunikaci mezi jednotlivými scope, se používá takzvaný $rootScope, který je rodičem všech ostatních $scope.
Controller
AngularJS pro svoji práci využívá controllery. Každý controller je připojen k HTML DOMu pomocí direktivy ng-controller. Každý controller má pro svoji práci vlastní $scope, ve které má uloženy hodnoty a objekty, se kterými může pracovat.
Controllery by se měly využívat pro tyto případy:
- Nastavení počátečního stavu objektu $scope
- Upravení chování $scope
Na všechny ostatní případy, by se měly používat specializované AngularJS komponenty, které umožňují komunikaci mezi controllerem a view modelem.
CSS třídy
AngularJS využívá různé CSS třídy pro definování stavu modelu.
ng-valid: model je validníng-invalid: model je nevalidníng-valid-[key]: pro všechny validní klíče nastavené pomocí$setValidityng-invalid-[key]: pro všechny nevalidní klíče nastavené pomocí$setValidityng-pristine: s prvkem se ještě nemanipulovalong-dirty: s prvekem již bylo manipulovánong-touched: někdo se již dotknul prvkung-untouched: prvek zatím nebyl dotčenng-pending: některé prvky jsou stále nesplyněny – vizte$asyncValidators
Filtry
Filtry slouží k tomu, aby se snadno daly měnit hodnoty, které se zobrazují uživateli ve view template. Tyto filtry se mohou požívat také v controlleru nebo modelu.
Ukázka použití:
{{ expression | filter }}Data Binding

AngularJS umožňuje pomocí speciálního zápisu vkládat dynamický obsah do statického HTML. Všechen tento obsah musí být definován ve $scope.
Místo, kam se má dynamicky umístit obsah se označuje pomocí složených závorek:
{{ expression }}
Do tohoto zápis lze zapsat samotnou proměnnou a nebo i jednu z těchto povolených operací:
{{ 1 + 1 }} // sčítání{{ a + b }} // práce s proměnnými{{ user.name }} // práce s objekty{{ collection[index] }} // práce s kolekcemi
Ukázka data bindingu:
<input type="text" value="{{ user.name }}">
Hello World
Ukázka kompletní použít AngularJS pro vytvoření nejednodušší aplikace Hello World.
<!DOCTYPE html>
<html ng-app="helloWorld">
<head>
<title>Hello World</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script>
<script>
var module = angular.module("helloWorld", []);
module.controller("myController", function($scope) {
$scope.world = "World";
});
</script>
</head>
<body ng-controller="myController">
<h1>Hello {{ world }}</h1>
</body>
</html>
Rozšíření pro Chrome
V červenci 2012 tým Angular vytvořil rozšíření pro prohlížeč Google Chrome s názvem Batarang[4], které zlepšilo ladění webových aplikací vytvořených pomocí Angular. Cílem rozšíření bylo umožnit snadnou detekci úzkých míst výkonu a nabídlo grafické uživatelské rozhraní pro ladění aplikací. o určitou dobu koncem roku 2014 a začátkem roku 2015 nebylo rozšíření kompatibilní s nedávnými verzemi (po v1.2.x) Angular. Poslední aktualizace tohoto rozšíření byla provedena 4. dubna 2017.
Reference
- RUEBBELKE, Lukas. Notes On AngularJS Scope Life-Cycle. onehungrymind.com [online]. 2012-08-15 [cit. 2018-05-18]. Dostupné online. (anglicky)
- Guide to AngularJS Documentation [online]. angularjs.org [cit. 2018-05-18]. Dostupné online. (anglicky)
- What are Scopes? [online]. angularjs.org [cit. 2018-05-18]. Dostupné online. (anglicky)
- CLOW, Mark. AngularJS vs. Angular (Old vs. New). Berkeley, CA: Apress Dostupné online. ISBN 978-1-4842-3278-1, ISBN 978-1-4842-3279-8. S. 15–25.
Externí odkazy
 Obrázky, zvuky či videa k tématu AngularJS na Wikimedia Commons
Obrázky, zvuky či videa k tématu AngularJS na Wikimedia Commons - Začínáme s AngularJS
- Úvod do AngularJS
- Jednoduchá Todo aplikace v AngularJS
- Workshop na DevFest o AngularJS